Picture this: You've partnered with a digital agency to create a new website for your business. The designer is ready to show you a mockup of your new website, but when it's time to see the design, your new website is black-and-white and has no images.

So, what's going on?
Unless you requested a monochromatic website, the designer is presenting the wireframes of your website before starting on the actual designs. Clients often mistake wireframes for the proposed website. We've put together this client guide to wireframes so that you know what they are, why we develop them, and what to expect for your next project.
What Is a Website Wireframe?
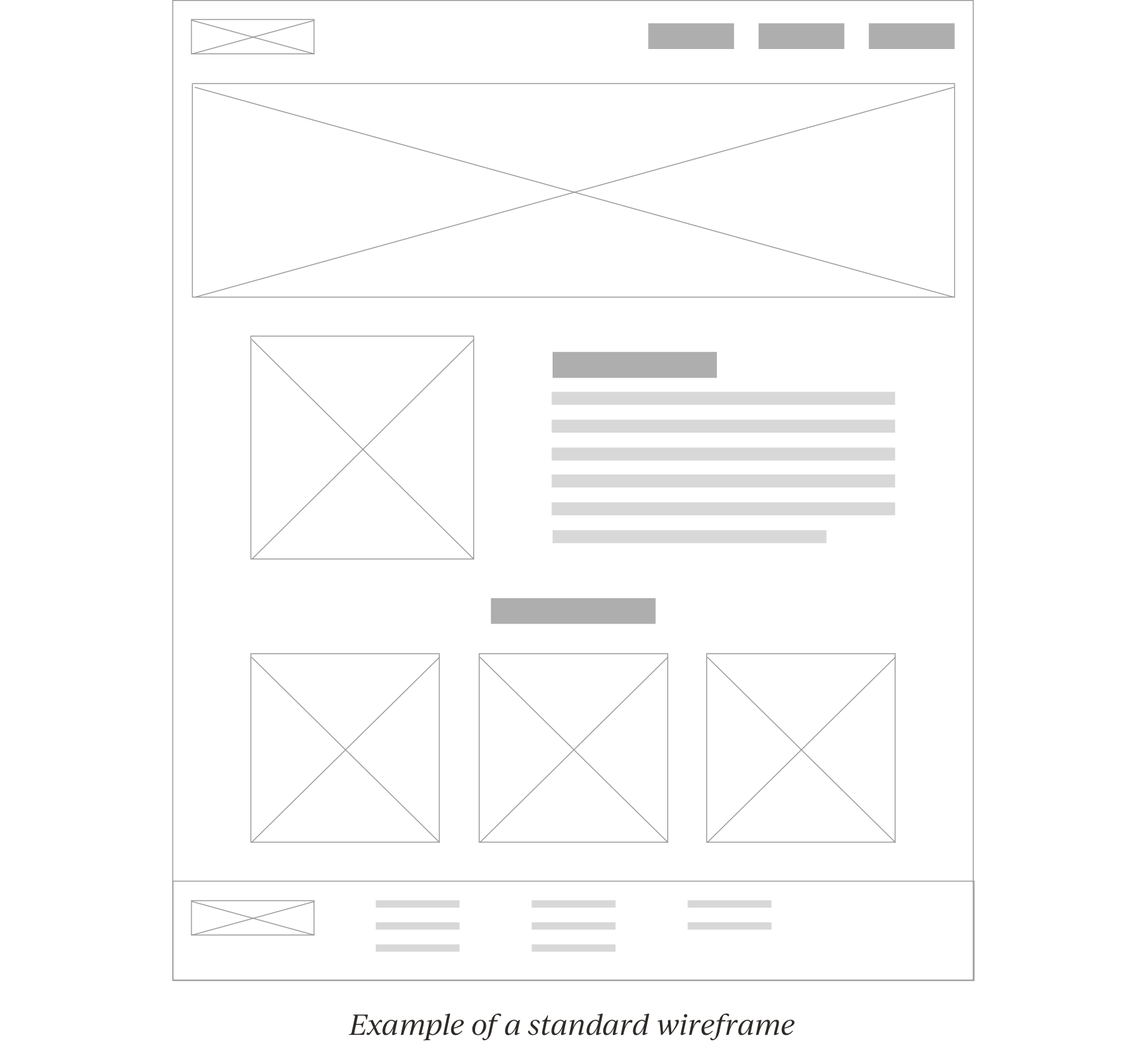
Wireframes are a visual layout of the structure of a website. As recipes are for cooking, blueprints for new construction, and maps for road trips, wireframes are outlines for websites. Think of it as an instruction manual, predicting the outcome of how the final design will look.

Wireframes are made up of simple shapes, lines, and text blocks to anticipate where items will appear.
The purpose of wireframing is to save time in the project process, not lose it. Wireframing should be a quick method to establish the information architecture.
When creating wireframes, the intent is not to use color, images, and content. It might seem counterintuitive at first; however, this gives the team and client clarity on the bare bones of the website without getting bogged down on the details, such as photography and button colors. Once we establish the general layout using wireframes, it is one less thing to worry about when viewing the final product.
Designers will often use placeholder text referred to as Lorem Ipsum to preview how content will look on a website.

The placeholder holds no meaning to the specific website, but it allows for a visualization of how content will appear on the page. This technique is especially valuable when content is still being written and finalized. Getting content and images early on in the project process will give a better outlook of how the final product will appear.
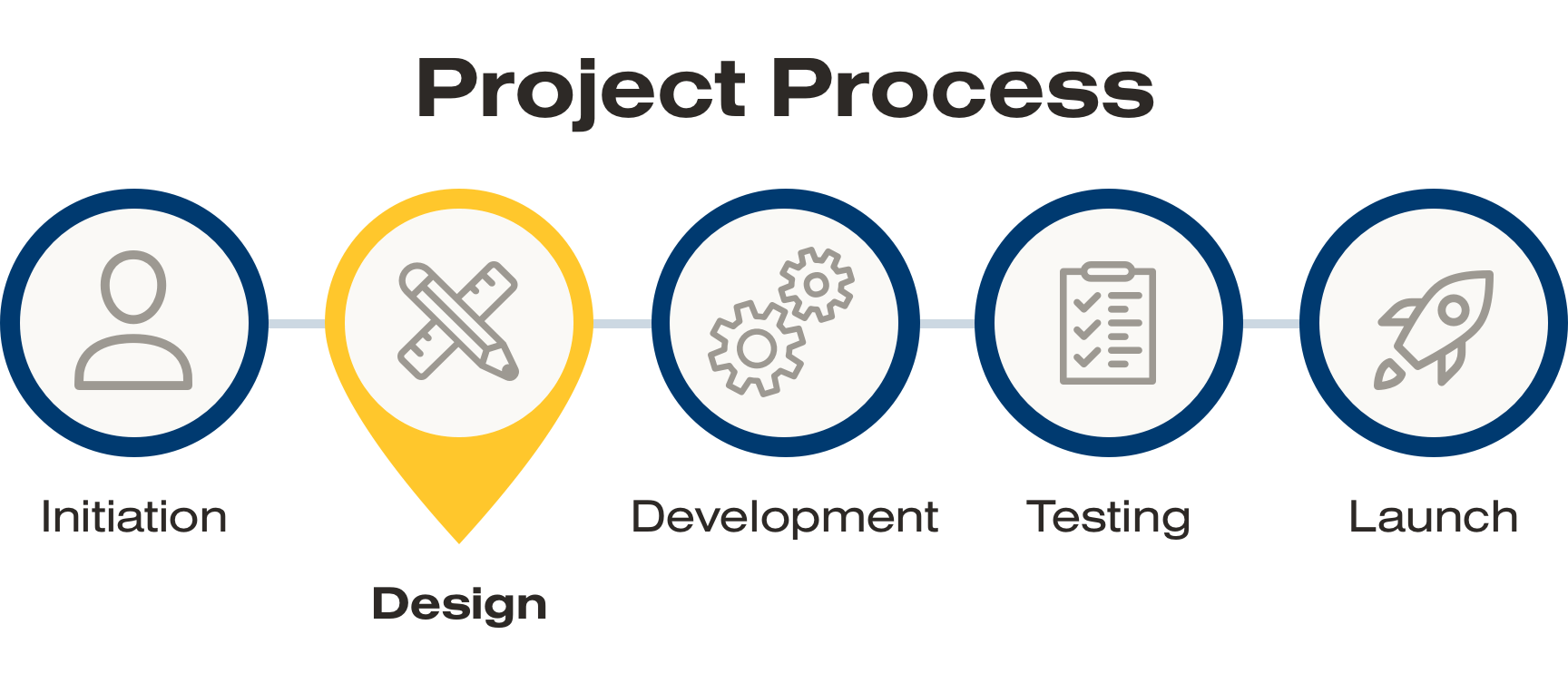
When do wireframes happen?
The wireframing process happens early in the design stage. This stage is after we've collected information, conducted research, and had multiple meetings on goals and intentions, including the design discovery meeting, but before we begin designing actual mockups.

What Are the Types of Wireframes?
There are two mainstream types of wireframes: low-fidelity and high-fidelity. In the design community, this can be a topic of debate on which type to use and where one type blends into the other. Both offer several positive qualities. Deciding which style of wireframe to use may often depend on the scope of the project at hand.
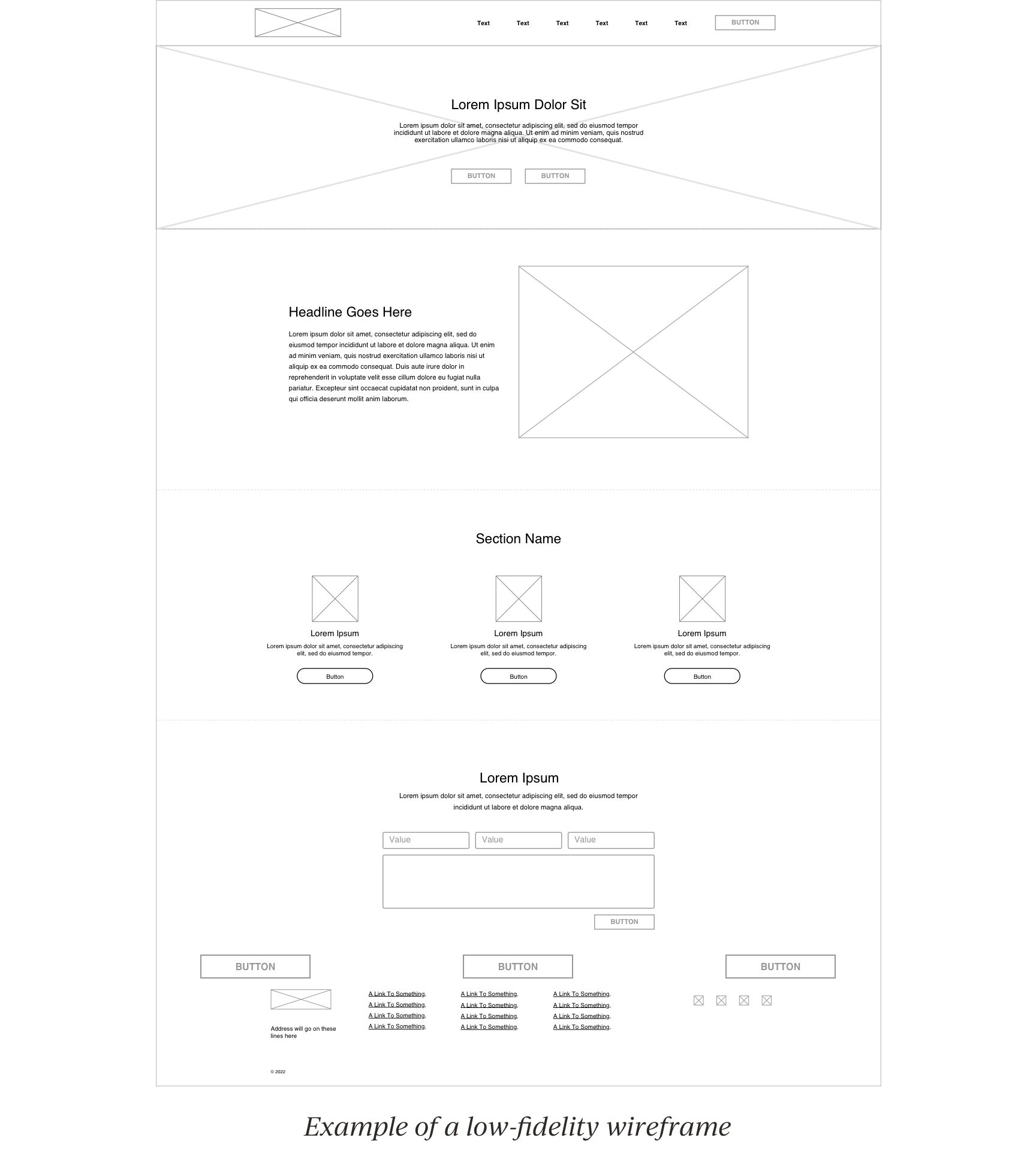
Low-Fidelity Wireframes

Low-fidelity wireframes are rough layouts. The placement of objects should be the focus, while details are less crucial. Low-fidelity wireframes can even be old-fashioned pen-and-paper sketches.
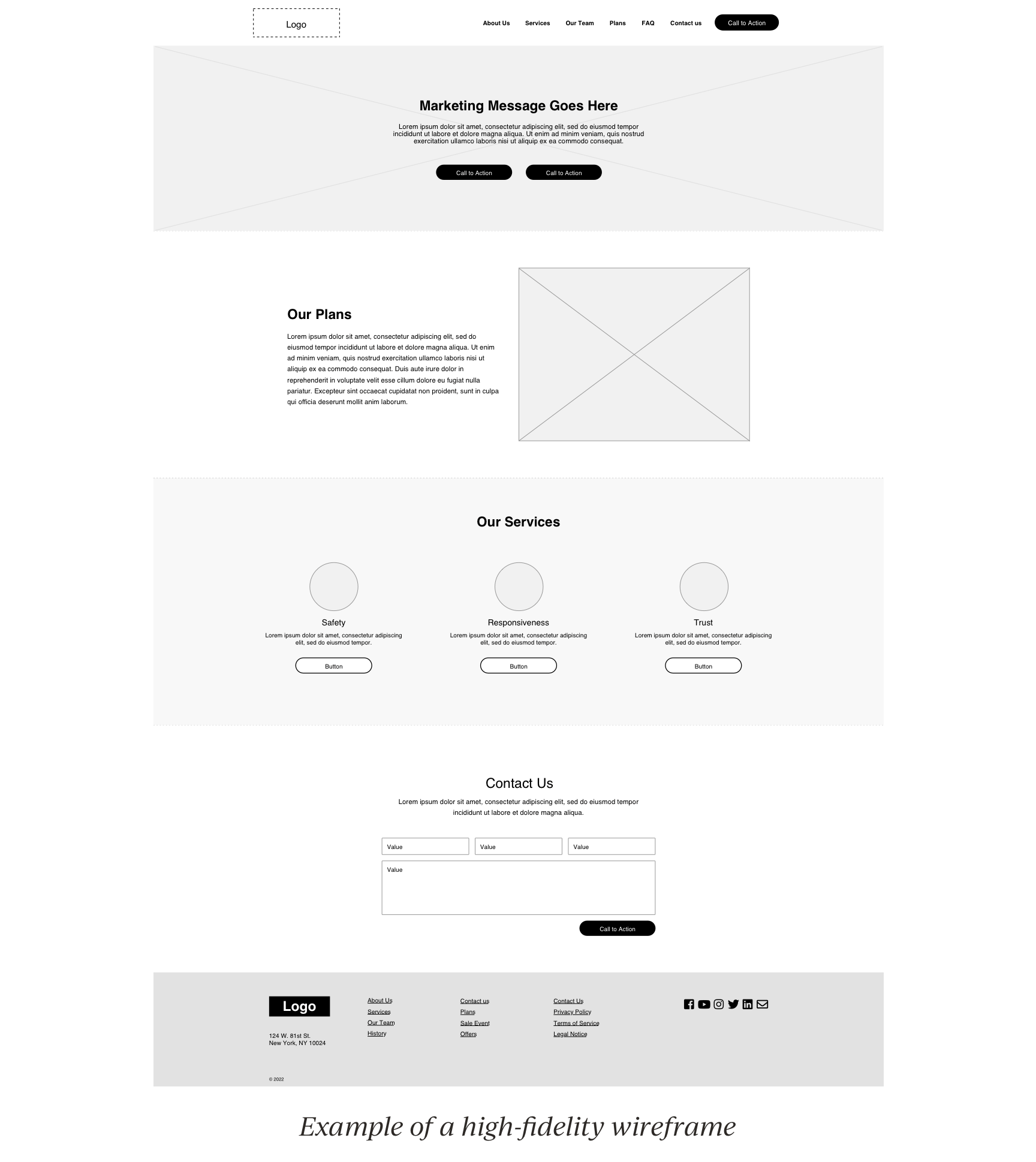
High-Fidelity Wireframes

High-Fidelity wireframes are more detailed layouts that are closer to prototypes. These can take longer to develop than low-fidelity, but they might provide a better idea of the website design.
Whether low-fidelity or high-fidelity, the purpose remains: to construct the website layout.
Why Use Wireframes?
Wireframes allow everyone - the agency team and the client - to agree on how the website will be structured. They serve as a necessary pause in the process to reflect on the layout before moving forward.
Wireframes are an effective tool for predicting potential issues with a website. For instance, if the designer creates a video section on the homepage, but the client requests the video to be on an internal page, the issue is managed at the wireframing stage. This saves a lot of time and money that would have been used on designing, developing, and testing a feature that would not end up in the final version of the website. Further collaboration between teams results from reviewing wireframes and allows the client's vision and goals for the website to be verified.

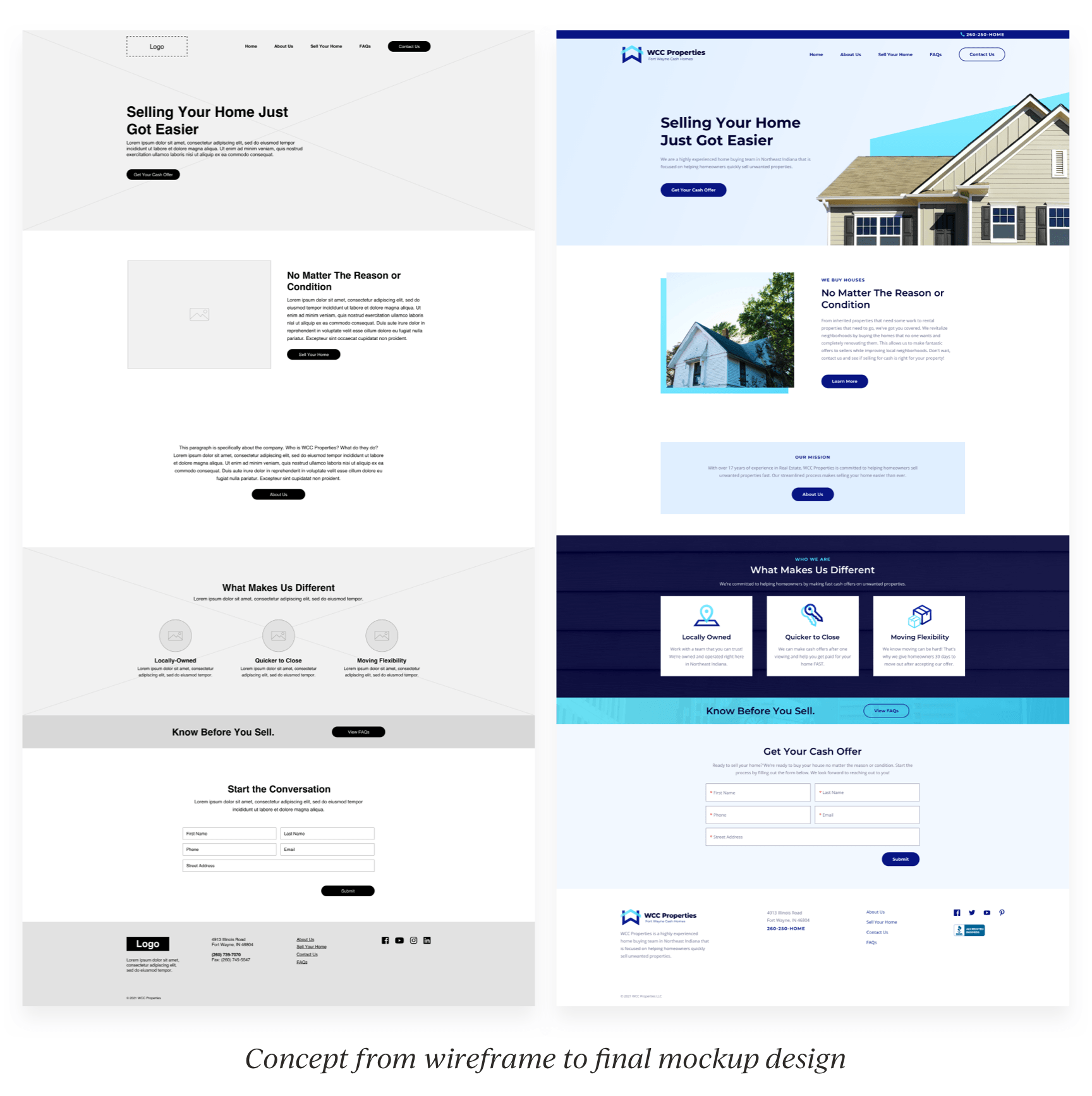
The image above demonstrates a side-by-side comparison between a homepage wireframe and the final version of the website. Once again, the wireframes (shown on the left) determine the underlying structure of the website and are utilized in creating the outcome (shown on the right).
Wrapping It Up
Wireframes establish the placement of website features for streamlined communication between the agency team and the client. This stage should not be overlooked as they help predict potential issues before they arise leading to more time and money saved.
Wireframes are always taken into consideration during a website project at JH. Are you wondering how wireframes can be beneficial in your website redesign or new site design? Email one of our account managers to talk about your next project.